
Episode 1
Or How to Teach Programming to a 3rd Grader
This weekend, Oscar and I started a new series of little lessons we call “Programming with Papa”, where Oscar is learning how to write code that makes things happen on the iPad.
I’ve been thinking about this for a while, and it seemed like a good time for it – he’s interested in a lot more games and how he would like to change things in the games he plays. Since he comes from a creative-and-sort-of-game-making-household, he has always had ideas for games and apps and I thought it would be fun (and educational) for him to get a taste of what its like to create an app himself.
We are using Codea on the iPad, which is a great little app that let’s you write in a language called Lua, and then test your code. It does a lot of really nice things a desktop editor wouldn’t do that make it a easy way to get started in coding.
Drawing with Code
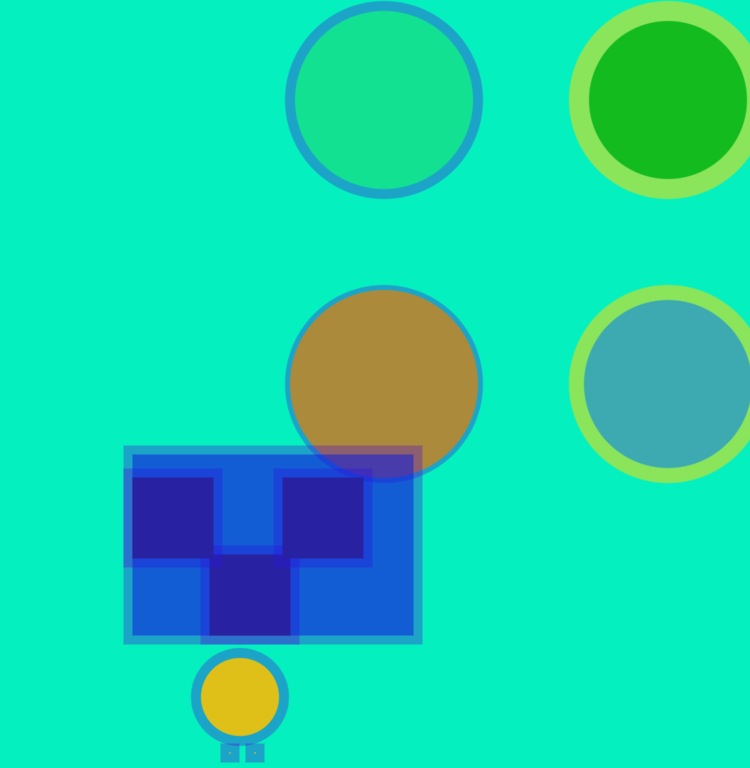
The first thing we covered was how to draw something on the screen. We started with circles, or ‘ellipses’. Some of the learning in this lesson comes from places I hadn’t really thought about. For example, the word “ellipse” isn’t really used a lot in 3rd grade. So Oscar got to learn that an ellipse is a circle or an oval. Cool!
We learned about how to draw circles on the screen, and then how to color those circles (by setting the “fill” color) and how to set the outline (or the “stroke”) of the circles, both for the color and thickness of the outline. Words like stroke and fill are not terrible common for 3rd graders, at least not in an art context, so it was good to cover some of these concepts.
We then moved on to rectangles, or ‘rects’. At this point, Oscar was feeling comfortable enough to start assembling a little character by drawing rectangles and circles of various sizes.
 This project was progressing pretty quickly. I think this was due to the fact that we didn’t spend a lot of time talking about the theory, or how the system works, but rather, just focused on creating something on the screen as quickly as possible.
This project was progressing pretty quickly. I think this was due to the fact that we didn’t spend a lot of time talking about the theory, or how the system works, but rather, just focused on creating something on the screen as quickly as possible.
Project-Based Learning
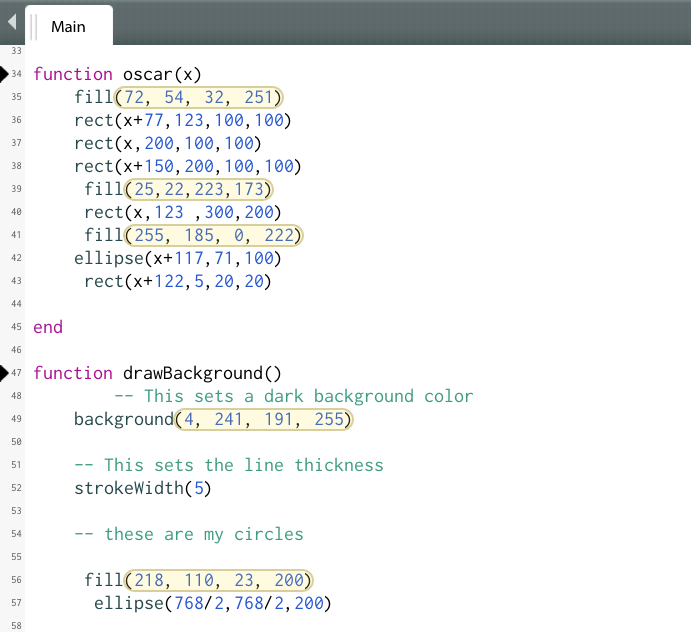
I was also reminded that there is a really great balance of subjects covered when programming: math is obvious – using it to calculate some coordinates on the screen. Oscar particularly loved how he didn’t have to know an answer, he could just tell the computer to figure it out – like 768 / 2 (the width of the screen divided by two). Reading and writing are obvious, there is a lot of reading to do when trying to figure out what a function does, and writing to make things happen. Most importantly was the visual thinking that takes place, where you have to imagine what your code is going to draw on the screen as you are typing the code. I believe that this is a particularly powerful concept that kids have fun playing with. Then there is the visual output itself which I think is a great example of how it takes a lot of different skills to make a piece of artwork… even in the digital world!
The More the Merrier
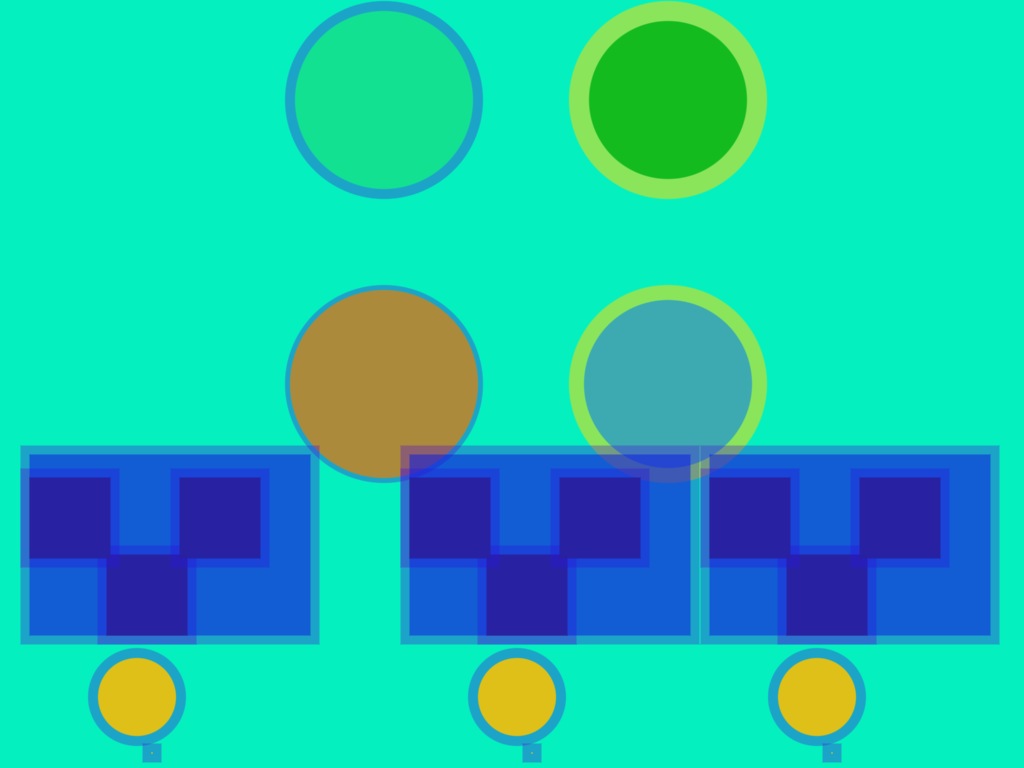
At this point, Oscar had written a good chunk of code for his character, so I thought it was a good time to dive into creating a separate function and setting up parameters. This was unexpectedly exciting, because now the little character that Oscar drew could be moved into a function and then drawn over and over again on the screen.
Loops
Finally, using the function we just wrote and the concept of the game loop, we got to make the little character move across the screen, then change directions. Wow, he was so excited – and I was too!
This was a lot quicker, and smoother than I had anticipated. Some of these concepts were not easy. Some were downright frustrating – function definitions and variables were complicated for Oscar on first blush and coordinate systems were downright frustrating! I have held workshops for adult students where communicating these things was difficult, so I was surprised at how well a 7 year old could really grasp this stuff! In the end, it’s really all about persistence, trying things out and not being afraid to make mistakes – things that kids are naturals at. The surprise of seeing what happens on screen is also a great driver of excitement and we held our breath in anticipation every time we pressed the test button!
Another Canvas
I think the really exciting part for me was to see that this was like any other experience for a kid: it was an opportunity to play, and create. Oscar instinctually started to create his own patterns and shapes. He began to decorate the screen the way he wanted, without hesitation. It was just another canvas to him, and the paints just looked a little different.
This really continues to validate that the way we treat the “screens” in our children’s life needs a refresh: these are great little tools that kids can use to create just as they would with paper and pencils and glue. And we should be helping our children lean how to interleave these gadgets into their imaginative process just as they do other tools – rather than looking at these as pure consumption devices – like TV was for me when I was a kid.
In the end, Oscar announced: “Programming is just like playing a video game!”. I couldn’t agree more!
For the next installment, I will be covering interactivity – touching the screen and reacting to it, I can’t wait!









Hey! What an awesome project. I want to program with Papa!
haha, thanks lauren! i am hoping to work this series into a workshop, so you may get a chance!
Very cool side by side collaboration! Love it 🙂
Thanks so much Jo! You guys continue to inspire us!